Wireframes for AR History App
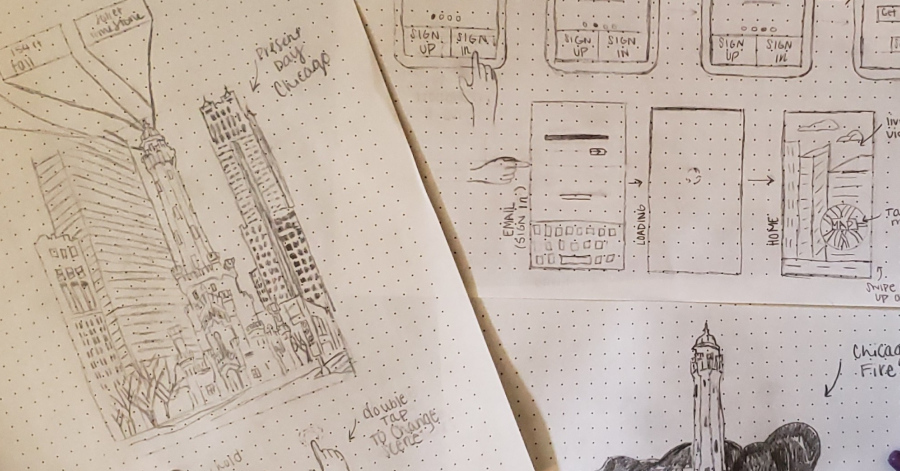
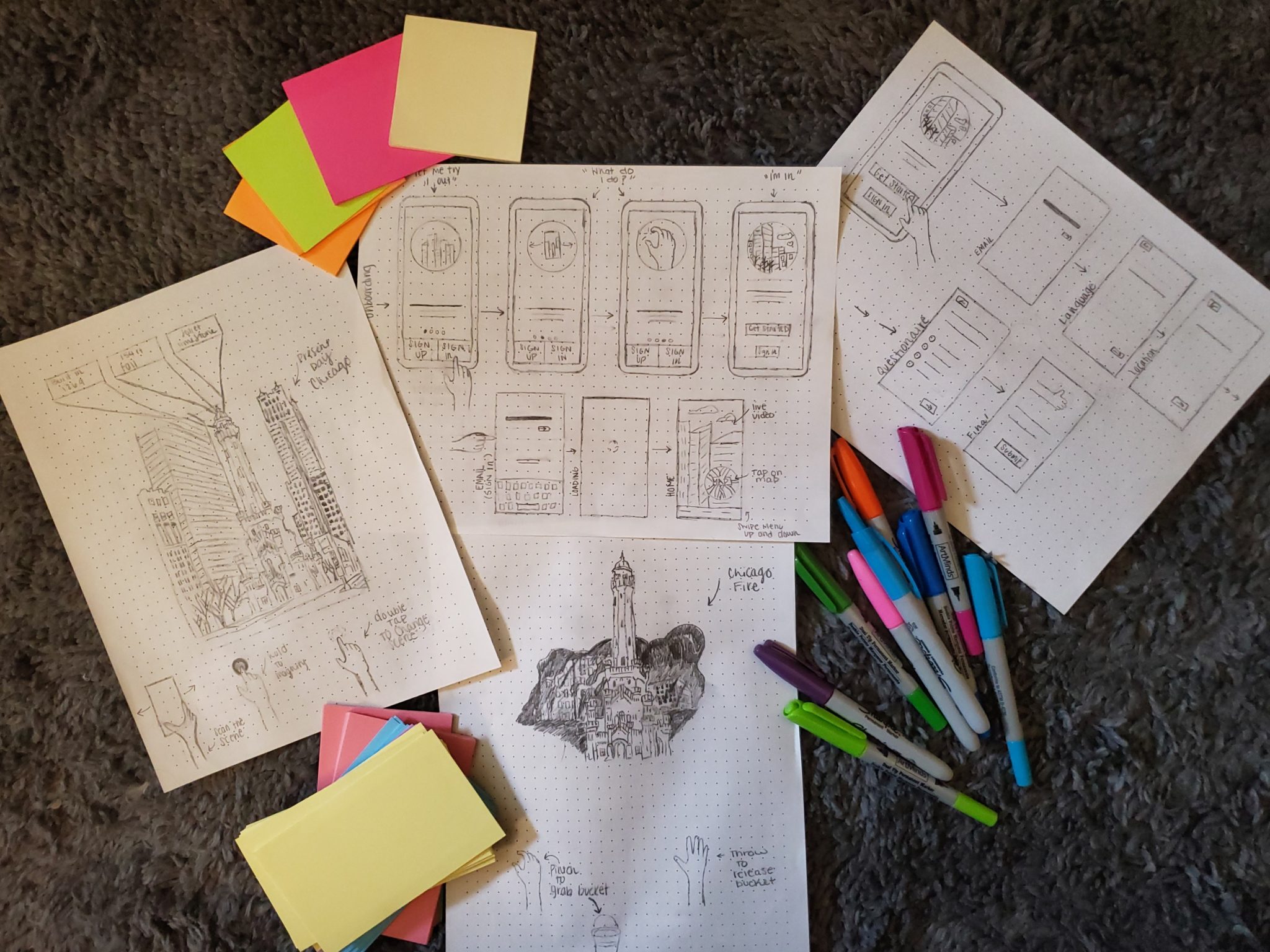
Wireframing
Many AR experiences require 3D model design and animations - for which the tools are very good. However, we face problems in the prototyping and testing of 360° scenes as our monitors are flat, design tools like Photoshop and Sketch are flat, prototyping tools are flat, and paper sketches are flat. These traditional 2D tools don’t translate properly for Augmented Reality, causing problems for the workflow. When designing for our prototype, I asked myself: How might we approach a workflow that feels fragmented and has a limited amount of proper tools in hand?
Because the medium where our app will be consumed is very different from the medium it was created in; it wasn’t enough to draw on paper or map a scene out on a screen; I had to get physical to better understand how the user’s environment impacted their experience. “Walking the scene” encouraged me to think about the available surfaces and how the app would adapt to environmental constraints.

Need more detail?
Project Background
In 2018, the city of Chicago had an unprecedented 57.6 million visitors. With its history dating back to 1833, the city has given birth and welcomed notable people in business, music, sports, and continues to evolve with the changing landscape of America.
As more and more people are looking for ways to explore, connect, and learn about the cities they’re in, there is a need for fun and low-cost ways to enable discovery and education through personal mobile devices.
The Chicago HistoARy app was designed as an innovative experience to entertain and educate users about Chicago’s rich history. We focused on a mobile product that enables users to have an immersive, location-aware experience with content that enhances self-exploration based around the time of the Chicago Fire in 1871.
The location-based app will help users experience a virtual tour through augmented reality.