CLIMB
Reaching for the truth through science.


Young people today are being subjected to “eco-anxiety” or “environmental doom.” Misinformation, lack of background knowledge, and an absence of digital literacy in the classroom are key factors keeping students from receiving accurate information and leaving them feeling ill-informed and helpless. To ease student concerns, we researched, designed, and developed a supplemental educational program for a digital learning environment, Climb, that teaches high-school students, ages 14-18, about digital and civic literacy through environmental science education.
Over this project’s course, deliverables we created include problem statements, personas, journey maps, user stories, sketches and wireframes, and hi-fidelity mockups. The high fidelity mockups were created to show the full product experience without dedicating resources to a full visual design process. Throughout this case study, I’ll explain how these outputs were developed and their role in the overall product design process for Climb.
I completed this project over the course of 20 weeks, which included discovery and the development of the Climb learning environment.
Throughout this project, my responsibilities were to lead the UX research and design activities.
Throughout this project, I collaborated with a learning environment designer and three professors from Northwestern University. I also regularly engaged with target users, including high-school teachers and a diverse set of students.
We conceived and aligned to a viable direction for accomplishing the target goals of the Climb curriculum. Currently, the learning environment is being continually refined while being considered for future launch.
In order to make sure that the experience we designed actual results in improvement, we defined Key Performance Indicators to be measured if and when the learning environment we conceived would be implemented.
Ideally, we wanted users to be satisfied and leave positive reviews, be active and consistently return to the app and website, and perhaps most importantly, we wanted the app to pose genuine value so that user acquisition would be a more natural process based on creating an experience that meets market needs in a delightful way.

Measures the unique number of people using the app in a given day.
Measures the unique number of people using the app in a given month.
Ratings received by users in anonymous surveys and reviews in the app store.
How many users abandon the app after using it a couple of times.
Using a varied set of research methods was a critical first step in creating the best user experience. We started by defining problem statements and then utilizing surveys, interviews, observations, and an analysis worksheet to uncover and synthesize user insights, which served as the basis for our initial design ideas.
To impose constraint, and give us a better understanding of what it was that we were building, we identified two problem statements.

We focused on four main categories to develop questions for surveys, interviews, and contextual observations:
Are the accomplishments and motivation levels of students satisfactory following the completion of the course?
Are the students able to apply what they learned in and outside of the classroom?
Have students’ behaviors contributed to positive influences in the course and the community?
How successful was the instructor in delivering and implementing instructions and creating an environment that was conducive to learning?
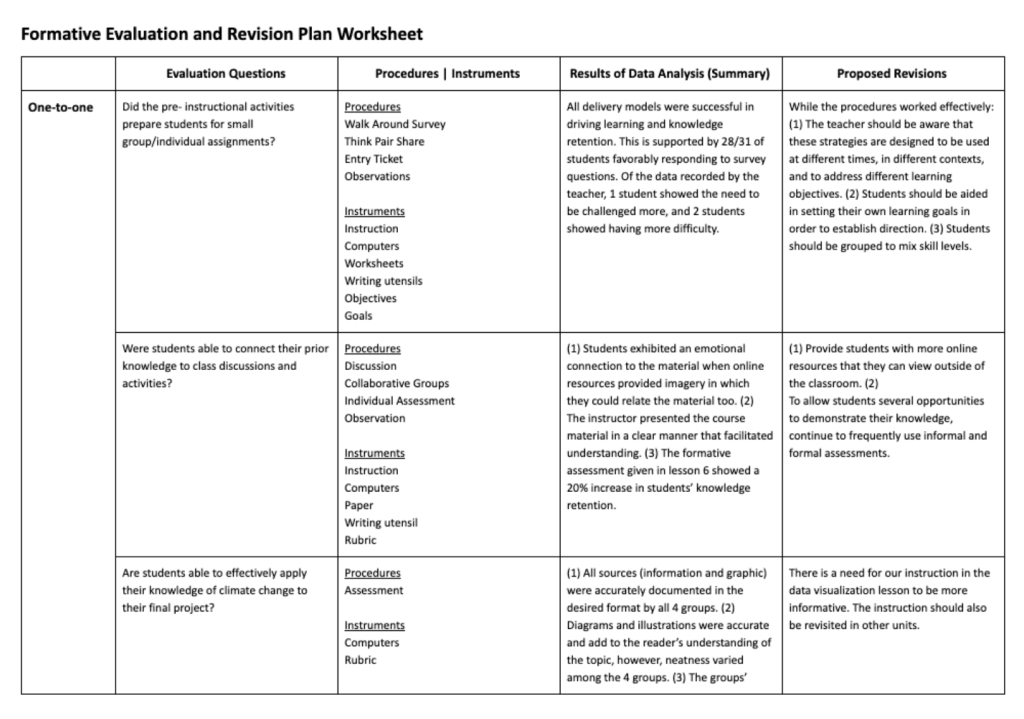
To gather insights on our target users for the categories above, we performed surveys, interviews, and contextual observations, then synthesized our learnings using a formative evaluation and revision plan worksheet.
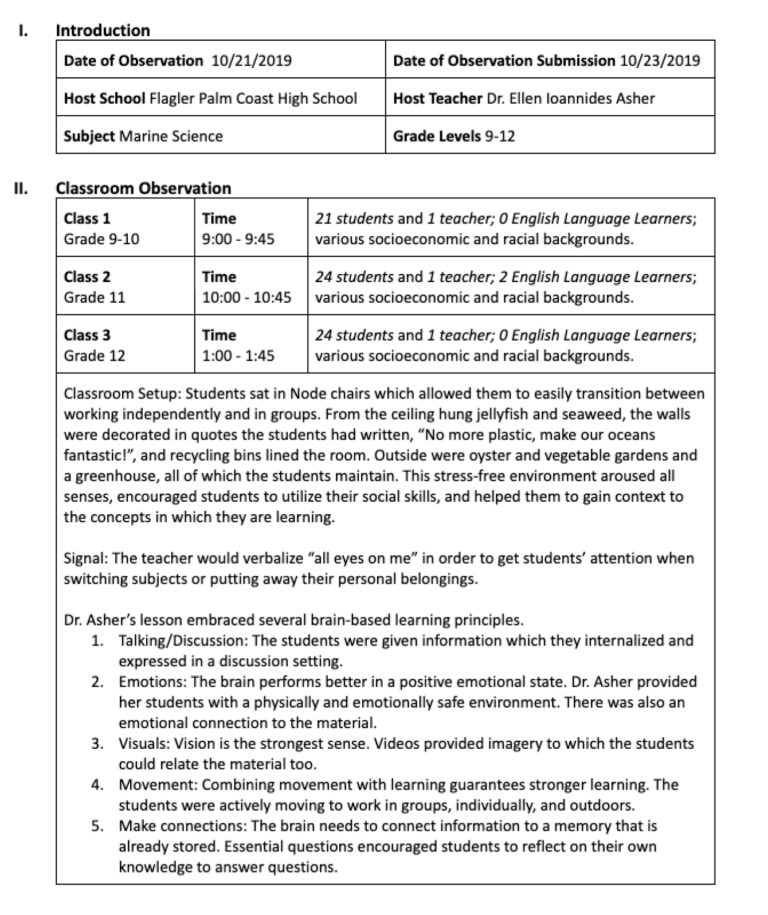
The purpose of my research was to investigate the digital literacy skill-set that students in grades nine-through-twelve need to possess to participate meaningfully and actively in the classroom. The study context was a school, which was located in Palm Coast, Florida. Flagler Palm Coast High School’s environmental conservation teacher, Dr. Asher, embraced several brain-based learning principles in her classroom. Her instructional strategies encouraged students to utilize their social skills, aroused all their senses, and helped them make connections to the concepts in which they were learning. The study classes consisted of students ages 14-18 whose racial and socioeconomic backgrounds were diverse. The central research question, “How does science-based instruction support digital literacy in a high school classroom?”guided the study and the research design and data collection.
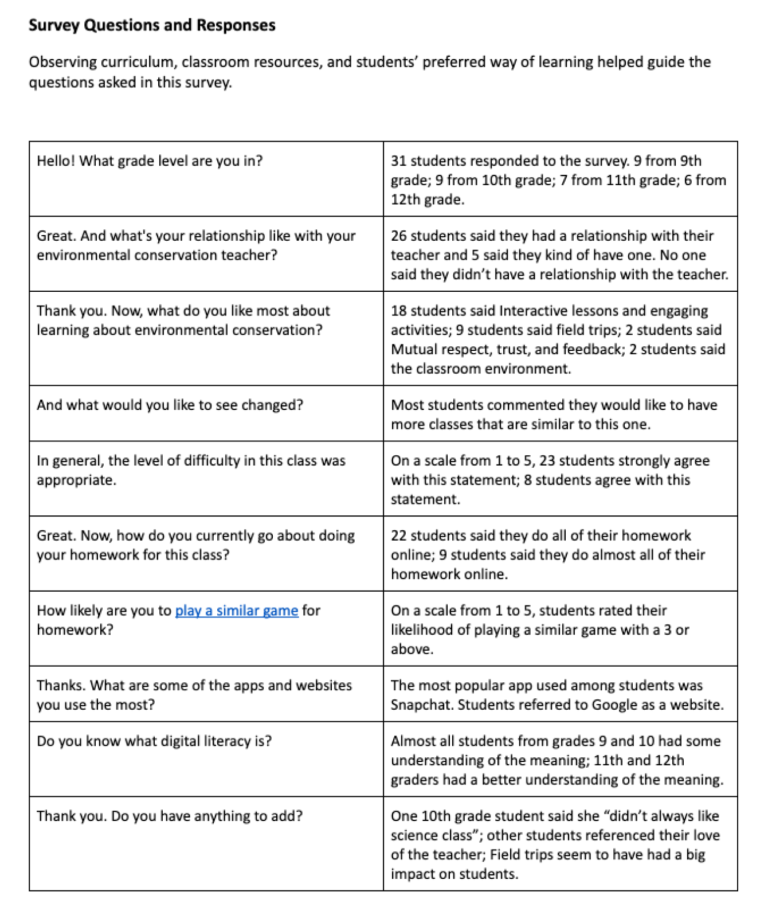
We surveyed 31 high school students and interviewed both high school teachers and students with the goal of uncovering insightful behaviors about students and their relationship with dynamic learning environments.
On the teacher side, we tried to discover the type of entry-level skills needed by students, the academic standing of students receiving the instruction, and how instruction would be provided.
On the student side, we tried to determine the general learning preferences of students studying climate sciences and digital literacy, their attitudes towards the content, and prospective instruction, including their academic motivation.


In research, it is often challenging to get authentic answers and viewpoints because of bias, poor memory, lack of awareness or understanding. Conducting observations allowed us to collect data and gain insight into 69 students’ behavior while in the classroom. This was not a method to observe just the user. Rather, the environment and people were observed as one, with our presence being felt as little as possible as not to create bias. Compared to more conventional methods of research such as surveys and interviews, this method was useful in helping us to see what students and teachers actually do within real context and time frames.
Analysis of the collected data and research provided key insights that suggest online instruction is an effective strategy for digital literacy learning as a means to develop and improve students’ new knowledge, skills, and attitudes in and out of a high school classroom.

Coming out of the research phase, we took our insights and began creating research artifacts to summarize our findings. One of these artifacts was creating user stories, which established a shared vision with stakeholders and revealed issues and key screens early in the process.
– As a student, I need to be able to see my progress across all activities so that I can understand my strengths and weaknesses and where improvement is needed.
– As a student, I want my learning to be monitored so that recommendations for future learning are aligned to my academic level.
– As a student, I want to learn from real-world examples so that I understand why I’m in school and how these lessons lead to achieving my goals.
– As a teacher, I need to see my students progress so that I can understand their strengths and weaknesses and where improvement is needed.
– As a teacher, I want the content to align with learning standards so that I can determine remediation, acceleration, and extension activities in the classroom.
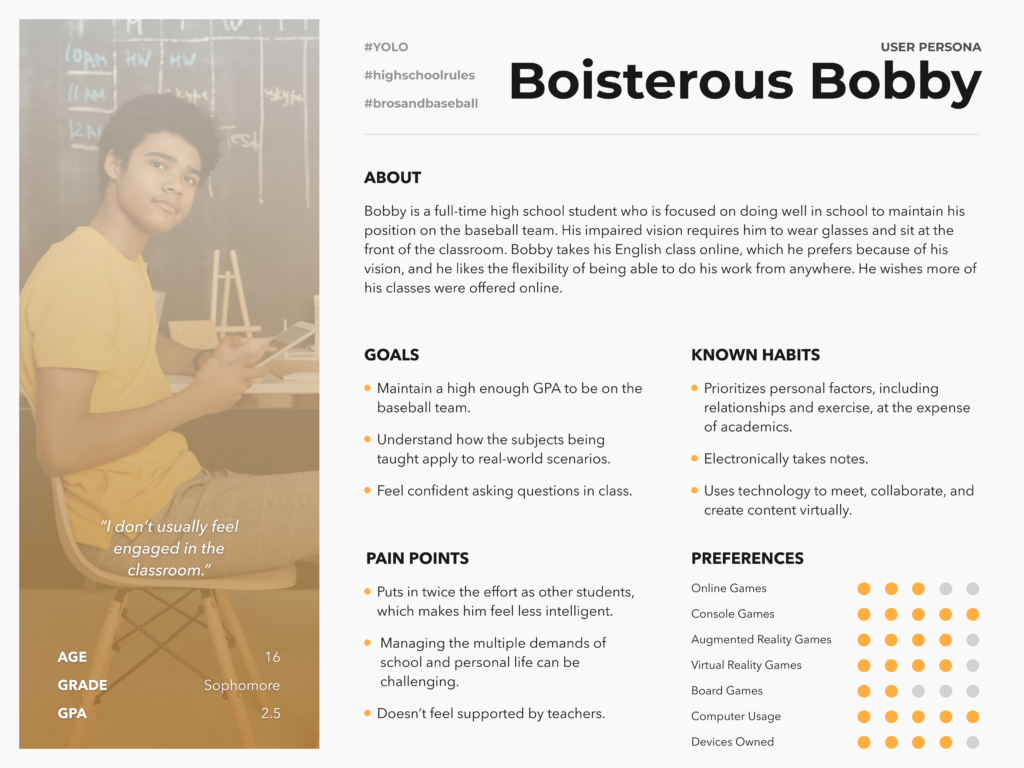
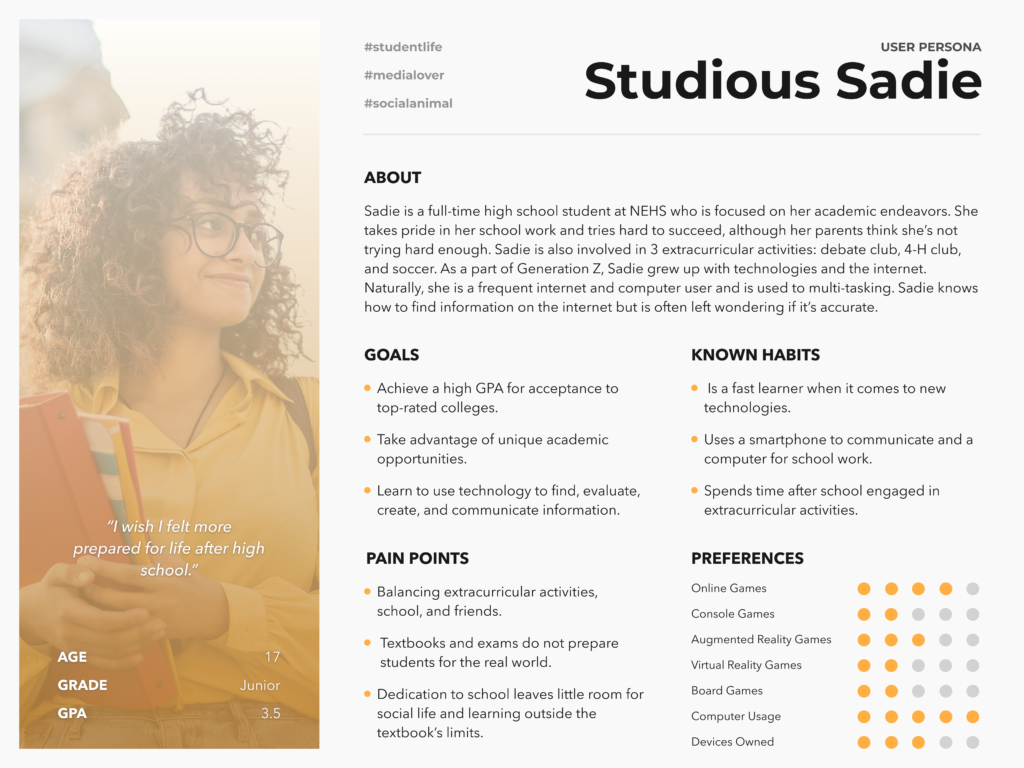
Another artifact we created was the persona. Personas were created to be referenced throughout the design process. Moving forward, this case study will focus on the students. The two student personas provide an overview of the goals, current pain points, known habits and emotional needs that can be referred back to during ideation.



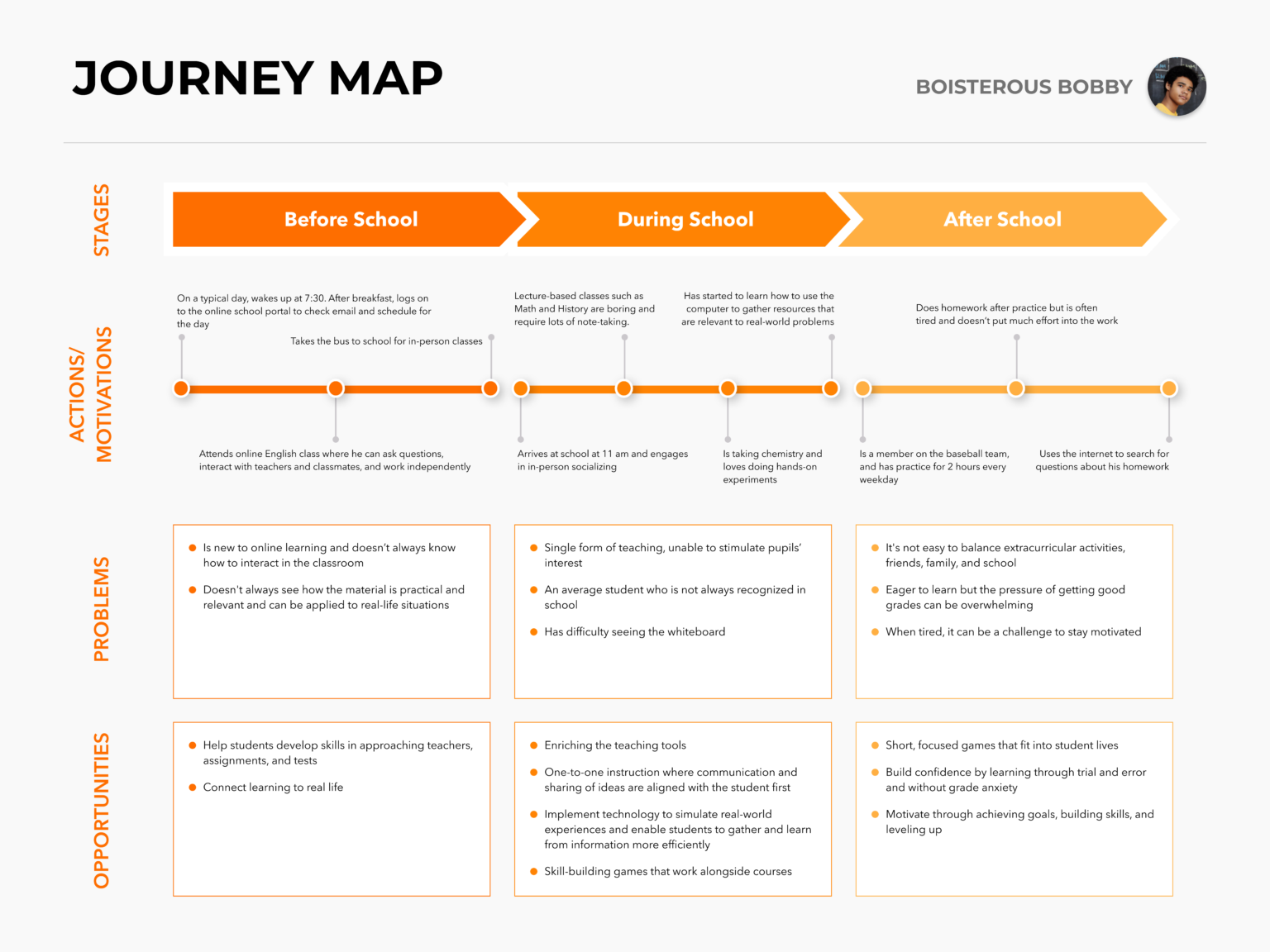
Based on the insights we gathered through talking with users, we mapped out how a typical user, in this instance Bobby, would interact with our app in various everyday contexts. This journey map summarizes the contexts and use-cases that we heard users asking for and describes the future state functionality that we designed to meet those needs.

Having established a solid foundation of user insights, we took our learnings and began to ideate. When I initially begin ideation, I like to start low-fidelity, generate a lot of ideas, and temporarily kick feasibility to the side. I find that it is necessary to begin the design process by shooting for the sky first and later on refining ideas based on business and engineering considerations.
To begin the ideation process, I sketched to quickly start visualizing how initial ideas might fit into the app. This included first-pass thoughts on how to visualize things such as student profiles, course structure, etc. This allowed us to quickly put a lot of ideas in a form that could be further discussed later on with users and internal stakeholders with the goal of continued refinement.

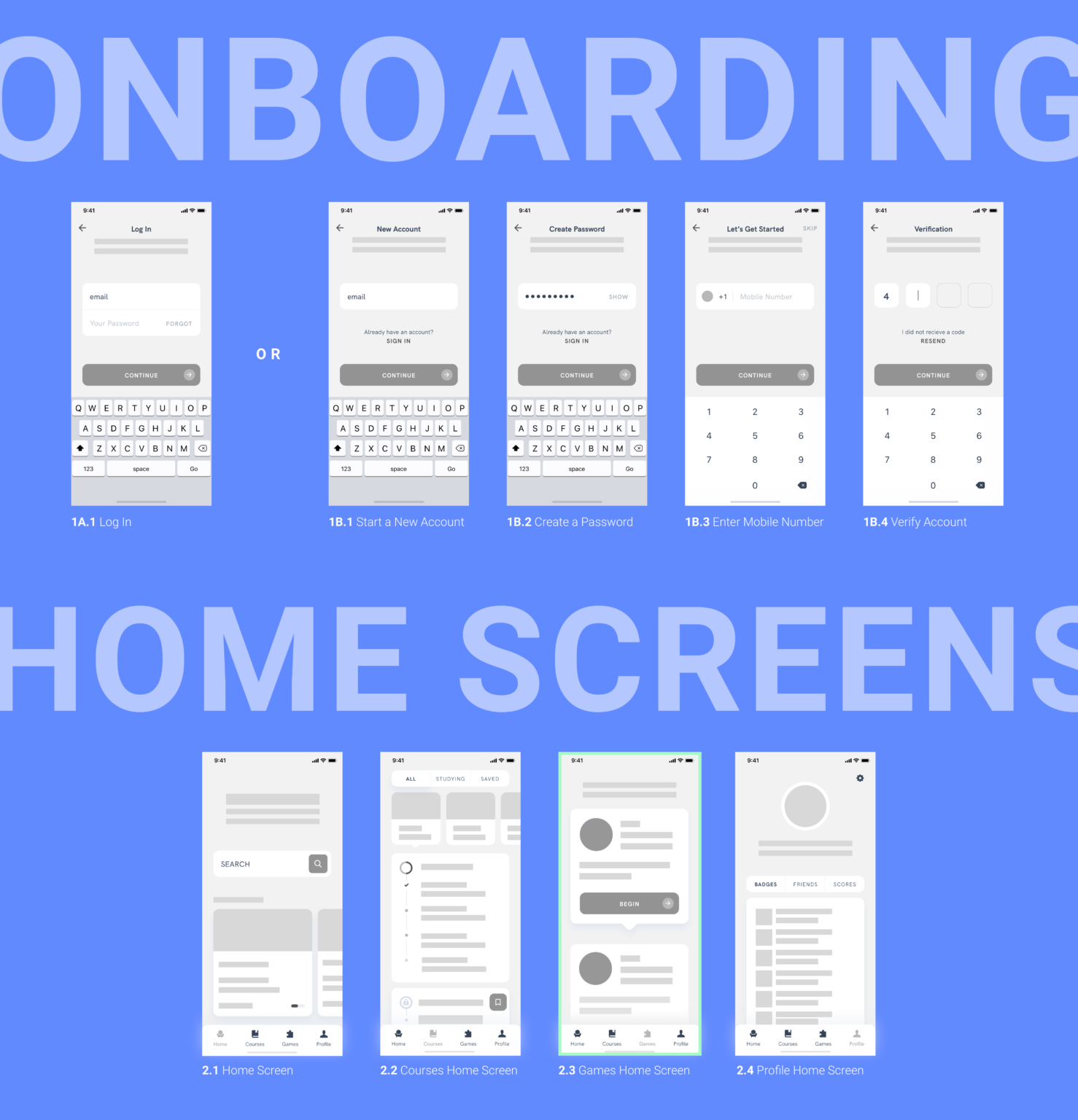
We took our best initial sketch ideas to the next level through wireframing and gathering feedback. Further focusing on refining this shortlist through wireframing allowed us to improve ideas at a more presentable and testable fidelity — yet it remained low-fi enough as to not slow us down while ideas were still somewhat malleable.



Early on, we wireframed the Game home screen without a way to filter the gaming content. The reason for this was because the content for this section was not properly specified and planned for. So for future iterations, we planned for all aspects of the content lifecycle and focused on uncovering ways to increase game discovery.
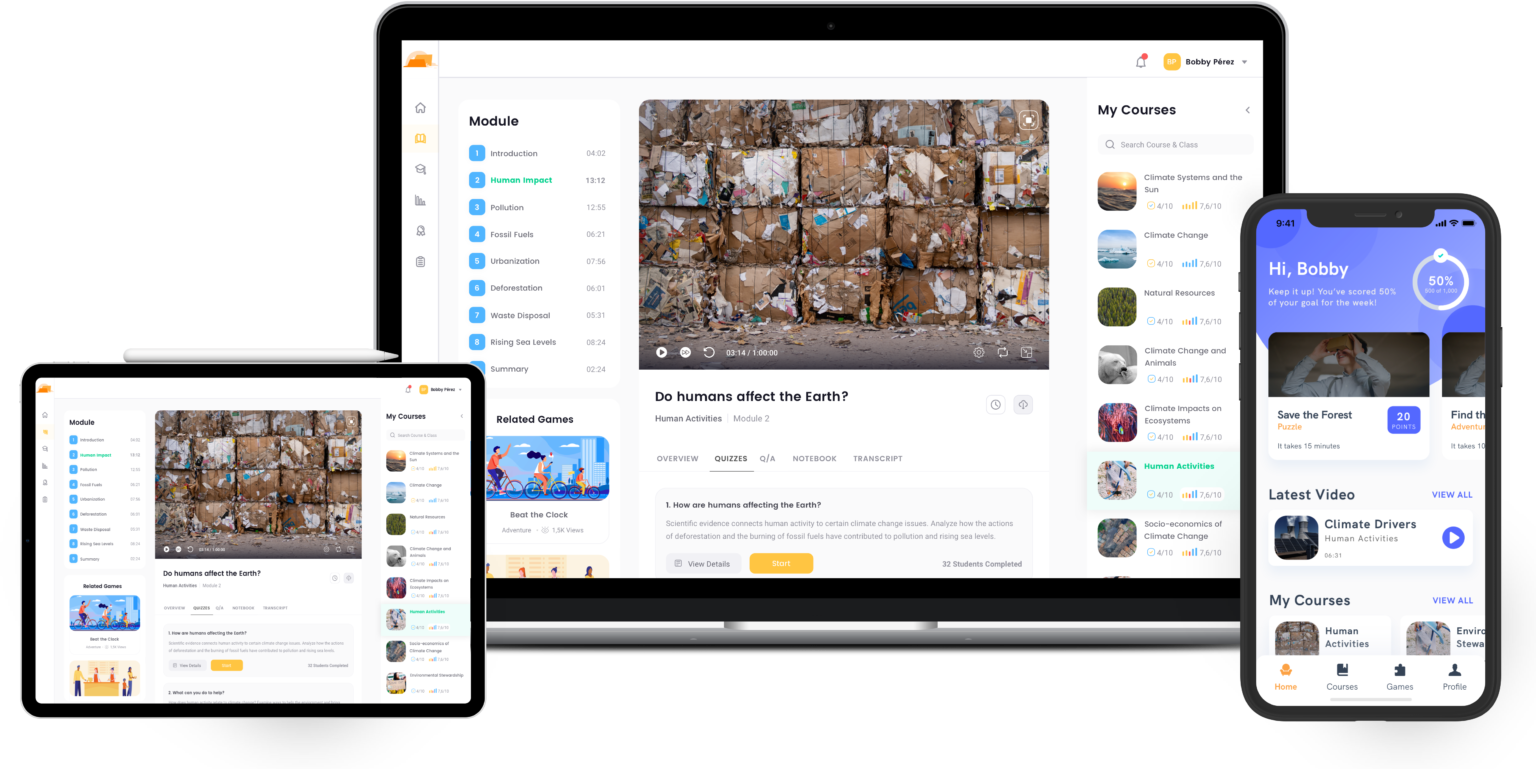
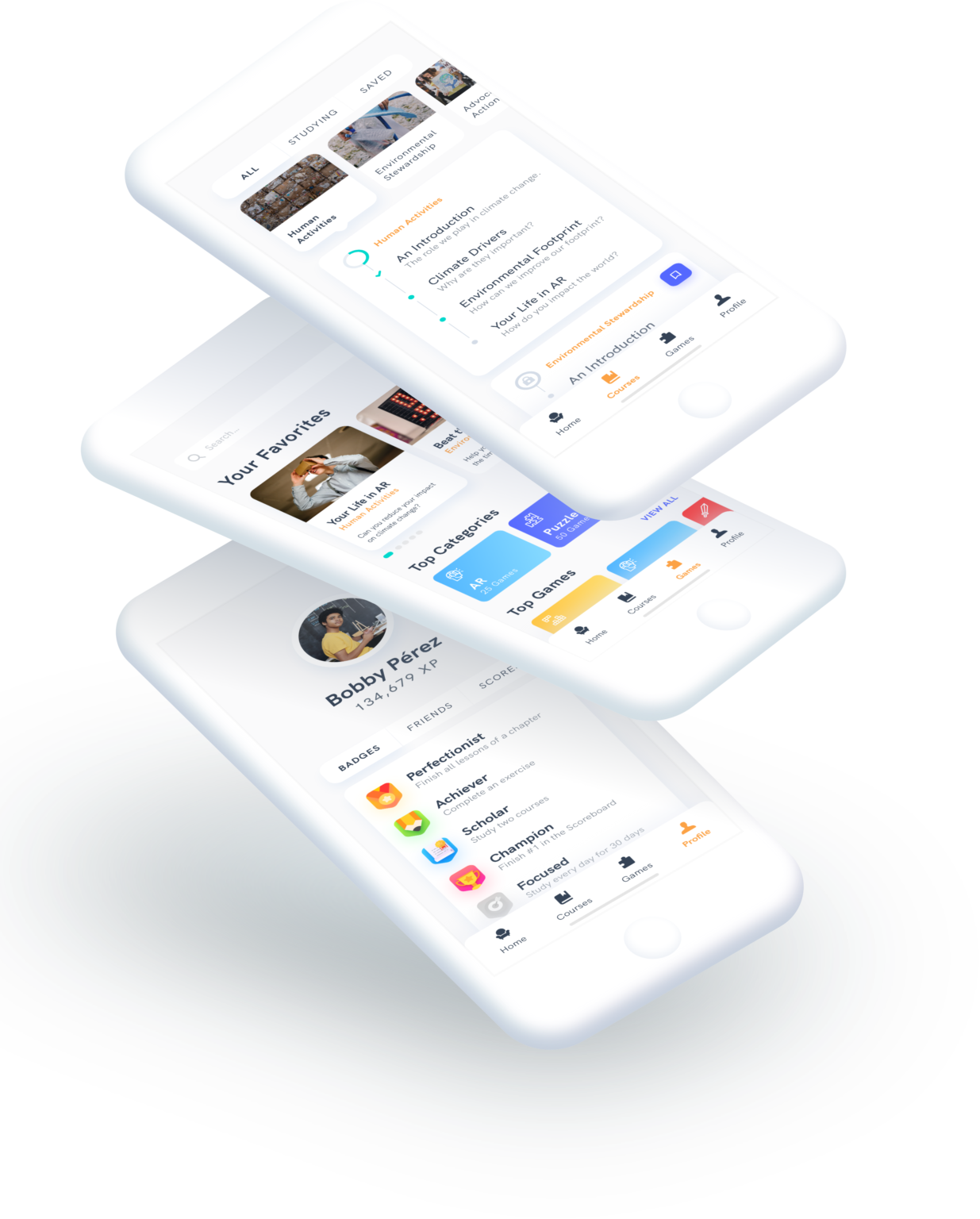
High fidelity screens encouraged useful stakeholder feedback by establishing a realistic experience. By this stage in the ideation process, we identified key features and core functionality that should be implemented as they prove to be most valuable for students.


The content should emulate real-world roles and problems so that the skills acquired while playing the game will translate outside of the game into real life.
Students should be able to advance in the game and discover solutions by choosing their own path forward. By doing so, students will be encouraged to apply 21st-century skills.
Students should be able to track their achievements with badges. Badges reflect the completion of specific tasks and skills applications and show mastery of a particular concept, skill, or set of skills. Additionally, receiving a badge gives students the motivation to move on to the next level.
Students should be able to look ahead to see what they will be learning in the future, giving them a clear understanding of the course content, what they will learn, and expectations.
Implement multiplayer Interaction where students work together to reach goals, which helps build community in online learning courses.
The next steps would be to flesh out high-fidelity designs, design a working clickable prototype, then review concepts and prototypes with users such as school leaders and teachers, instructional designers, and students for validation. In doing so, my role will shift from creating and validating to collaborating with developers to champion the vision.
After 20 weeks of continuous research and design, I developed a user-centered product that enhanced student learning in a unique and effective way. I presented my designs to a panel of guest critics who commended the thoughtfulness of features that embedded learning principles and brought excitement to learning. Developing Climb instilled the importance of creating a user-centered design process and the impact users have on specific design decisions.